1. Menuliskan Teks
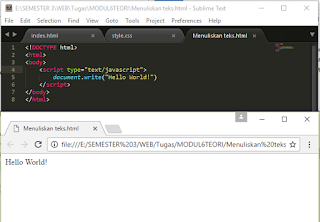
Untuk membuat teks di dalam body web dengan menggunakan javascript, bisa dilakukan dengan cara menuliskan kode dari javascript tersebut di dalam tag <body>. Struktur kode javascript untuk menuliskan teks adalah seperti pada gambar di bawah ini, yakni dengan menggunakan tag <script> yang di dalamnya terdapat type=”text/javascript”>. Fungsi javascript yang digunakan untuk menulis adalah dengan menggunakan fungsi perintah document.write(“ISI PESAN YANG INGIN DITAMPILKAN”). Pada “ISI PESAN YANG INGIN DITAMPILKAN”, dapat dituliskan teks apapun sesuai keinginan. Pada contoh bawah kali ini, Saya ingin menampilkan teks Hello World!, sehingga fungsi perintah yang saya ketik adalah document.write(“Hello World!”).
2. Memformat Teks dengan Tag HTML
Seperti pada kode HTML biasanya, pada javascript kita juga dapat mengatur format teks yang akan tampil. Seperti pada contoh yang Saya terapkan di bawah ini adalah mengatur format teks Hello World! Dengan menggunakan tag <h1>. Kita juga dapat mengatur format yang lain pada teks Hello World tersebut seperti contoh berikut ini: document.write(<h1><b> Hello World! </b></h1>).
3. JavaScript yang Diletakan pada Bagian Head
Fungsi pada javascript dapat dibuat di dalam tag <head>, tujuannya adalah agar pada saat halaman dimuat, maka kode tersebut tidak langsung terbaca sebelum terdapat fungsi di dalam tag <body> yang memanggil fungsi perintah tersebut. Pada contoh kali ini, saya membuat function dengan nama message(), yang di dalamnya terdapat perintah fungsi alert() dengan isi pesan yang ditampilkan adalah “WARNING, CEWE CANTIK...!!!”.
Tampilan dari perintah fungsi alert() adalah seperti pop-up windows. Pada contoh kali ini, pop-up alertnya muncul saat halaman pertama kali dimuat, karena kode onload=”message()” terdapat pada tag <body>, yaitu <body onload=”message”>
4. JavaScript yang Diletakan pada Body
Pada contoh kali ini, sama dengan contoh yang pertama, yaitu untuk menampilkan teks di dalam halaman dengan menggunakan perintah fungsi document.write() yang disimpan di dalam tag <body>, maka teks akan langsung muncul pada saat halaman dimuat.
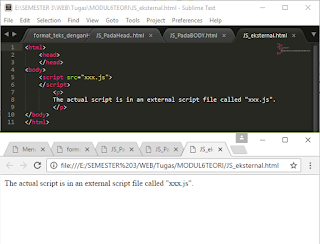
5. JavaScript External
Untuk menginput atau memasukan kode JavaScript ke dalam HTML ada 4 alternatif yaitu:
Menggunakan tag <script> (internal JavaScript)
Menggunakan tag <script scr=””> (external JavaScript)
Menggunakan Event Handler (Inline JavaScript)
Menggunakan URL (href:=”javascript:”
6.Deklarasi Variable, Memberi Nilai, dan Menampilkanya
Agar suatu nilai/isi javascript dapat diakses oleh banyak tag/kode, maka dapat dilakukan dengan cara menyimpan isinya tersebut di dalam variabel dengan menggunakan perintah “var” diikuti dengan nama variabelnya, contohnya “var name=”Lusiana””. Kemudian dipanggil dengan menggunakan fungsi perintah document.write(“nama variabelnya”) dan juga dengan menggunakan fungsi perintah document.write(“<h1>+name+</h1>”). Yang perlu diingat adalah variabel pada Javascript dapat bertipe number, string, boolean, dan lainya tergantung dengan nilai variabel tersebut.
7. Fungsi
Pada contoh kali ini, memulai membuat javascript di dalam tag <head> dengan nama fungsi adalah myFunction dengan isi adalah perintah fungsi alert(“POLICE 100”).
Kemudian javascript yang ada di dalam tag <head> tersebut dipanggil dengan menggunakan form input dengan isi:
type=”button” untuk membuat form input tersebut menjadi tombol.
onClick=”myFunction()” ketika tombol input tersebut ditekan, maka akan memanggil fungsi myFunction() pada javascript.
value=”Panggil Darurat” agar pada tombol tersebut terdapat tulisan Panggil Darurat.
8. Fungsi dengan Argument
Penambahan argumen “txt” pada function myFunction() pada kode yang ada pada contoh nomor 7.
9. Fungsi dengan Argument (lagi)
Penambahan argumen “txt” pada function myFunction() pada kode yang ada pada contoh nomor 7 dan 8, hanya saja perintah tersebut diaplikasikan di dalam 2 button, yaitu button “In the Morning” dan “In the Evening” yang apabila button tersebut diklik, maka akan muncul pop-up alert.
10. Fungsi yang Mengembalikan Suatu Nilai
Suatu fungsi Javascript dapat mengembalikan suatu nilai ke pemanggilnya dengan menambahkan pernyataan return didalam fungsi yang dipanggil. Pernyatan return ini sekaligus mengahiri eksekusi kode didalam fungsi Javascript.
Fungsi yang diberi nama myFunction ini ketika dipanggil pada body akan mengembalikan nilai ke pemanggilnya berupa kalimat “Hello, have a nice day” yang didefinisikan di head.
11. Fungsi dengan Argumen yang Mengembalikan Suatu Nilai
Ketika kita memanggil fungsi, kita dapat menyampaikan beberapa nilai untuk itu, nilai-nilai ini disebut argumen atau parameter. Argument ini dapat digunakan dalam fungsi. Kita dapat mengirim sebagai argumen sebanyak yang kita suka, dipisahkan dengan tanda koma (,).
Perintah return digunakan untuk mengembalikan nilai kembali ke tempat panggilan itu dibuat. Bila menggunakan pernyataan return, fungsi akan berhenti mengeksekusi, dan mengembalikan nilai tertentu. Pada gambar dibawah ini saat fungsi dipanggil akan menghasilkan hasil dari penjumlahan dari numberA dan numberB = 2 + 3












0 comments:
Posting Komentar